55 lines
2.0 KiB
Markdown
55 lines
2.0 KiB
Markdown

|
|
|
|
# Typo, a Hugo theme.
|
|
|
|
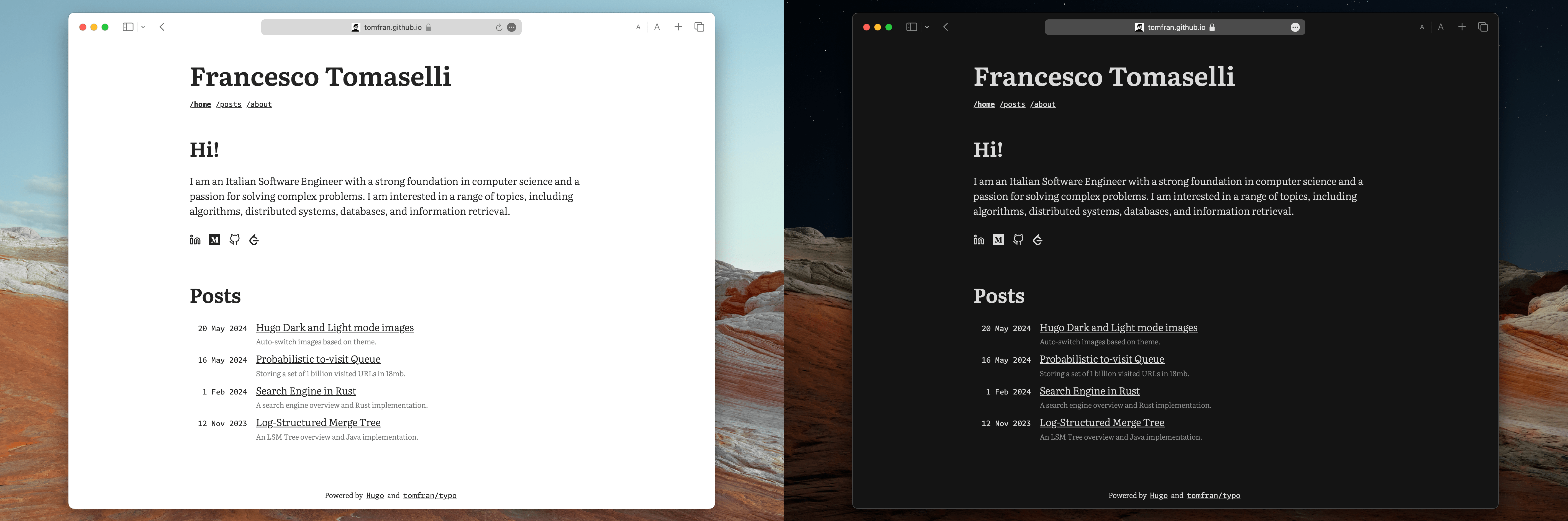
Typo is a theme backed by simplicity, as you can see in the screenshots below. The goal was to have a website centered around content and nothing more.
|
|
|
|
[](https://github.com/tomfran/typo/wiki)
|
|
[](https://themes.gohugo.io/themes/typo/)
|
|
[](https://github.com/tomfran/typo/releases/latest)
|
|
[](https://github.com/tomfran/typo/commits/)
|
|
|
|
**Homepage**
|
|
|
|

|
|
|
|
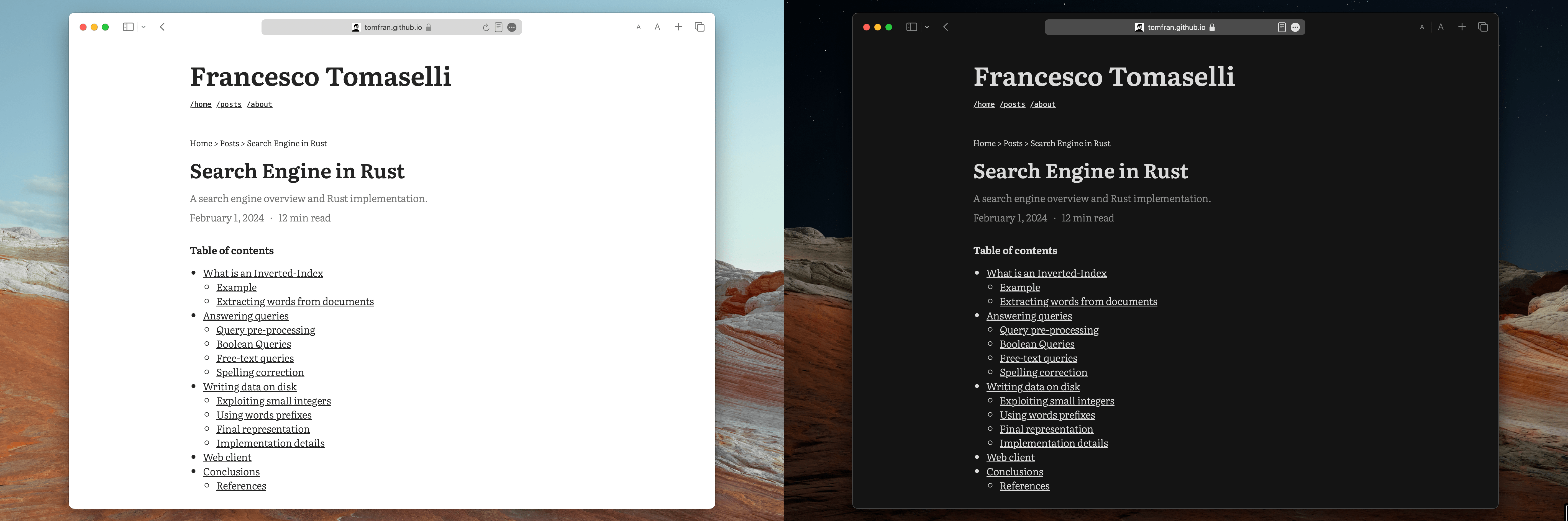
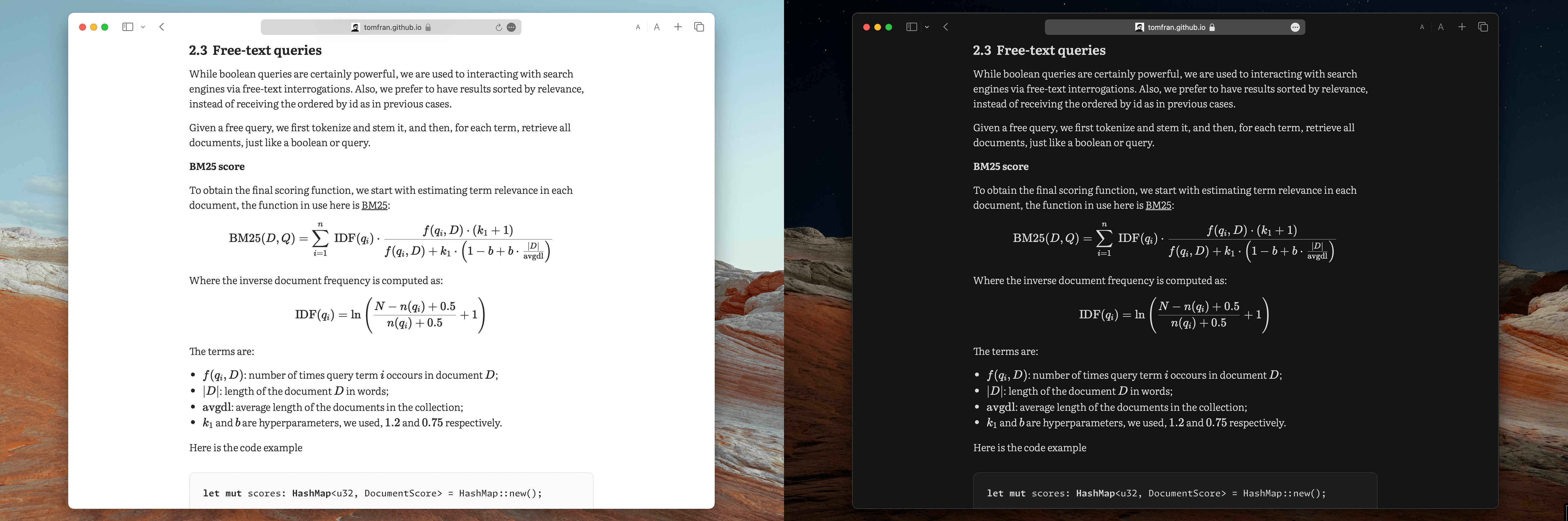
**Article**
|
|
|
|

|
|
|
|

|
|
|
|
---
|
|
|
|
**Table of content**
|
|
|
|
- [1 Setup](#1-setup)
|
|
- [2 Features](#2-features)
|
|
- [3 References](#3-references)
|
|
- [4 Support](#4-support)
|
|
- [5 Typo Users](#5-typo-users)
|
|
|
|
---
|
|
|
|
## 1 Setup
|
|
|
|
You can install Typo in various ways, the [setup wiki](https://github.com/tomfran/typo/wiki/Setup) page highlights how to do so.
|
|
|
|
## 2 Features
|
|
|
|
The theme has various features, such as header auto-numbering, auto dark mode, color palettes, and dark and light images.
|
|
Have a look at the [wiki](https://github.com/tomfran/typo/wiki/Features) for a complete overview of the available ones.
|
|
|
|
## 3 References
|
|
|
|
The SVGs for social icons are taken from [Hugo PaperMod](https://github.com/adityatelange/hugo-PaperMod).
|
|
|
|
## 4 Support
|
|
|
|
If you use the theme or found it useful you can support me by leaving a star ⭐ to Typo's Github repository.
|
|
|
|
Contributions are always welcome, feel free to open issues and PRs with fixes or new features.
|
|
|
|
## 5 Typo Users
|
|
|
|
If you're using Typo for your website, feel free to add your website to [the list](https://github.com/tomfran/typo/blob/main/USERS.md) alongside what you do! 😊 |