Updated Readme and added Favicons
This commit is contained in:
parent
6cb78d4ca0
commit
de8c7d17c5
16
README.md
16
README.md
@ -2,6 +2,8 @@
|
|||||||
|
|
||||||
# Typo, a Hugo theme.
|
# Typo, a Hugo theme.
|
||||||
|
|
||||||
|
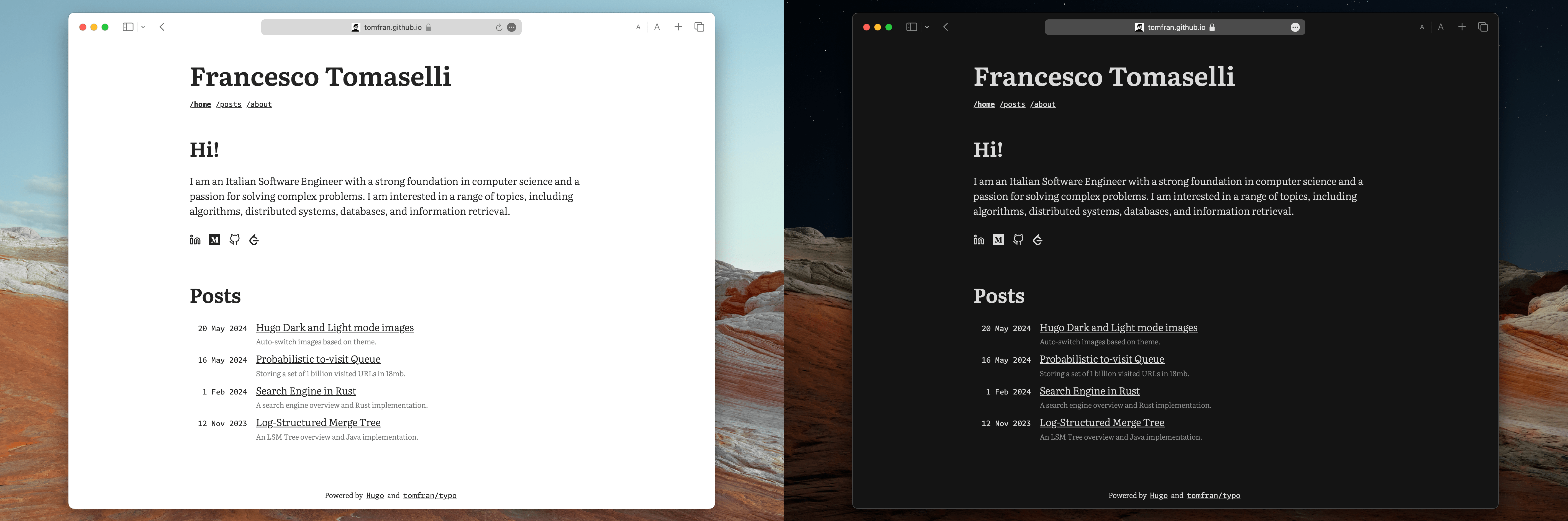
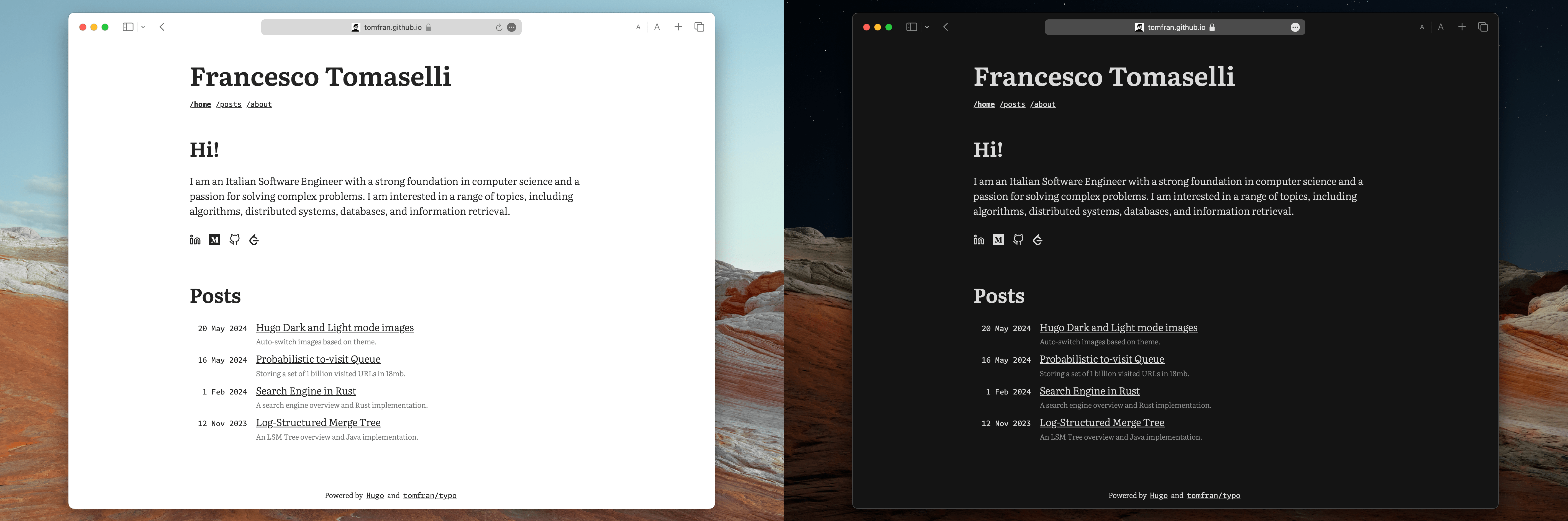
Typo is a theme backed by simplicity, as you can see in the screenshots below. The goal was to have a website centered around content and nothing more.
|
||||||
|
|
||||||
**Homepage**
|
**Homepage**
|
||||||
|
|
||||||

|

|
||||||
@ -21,10 +23,12 @@
|
|||||||
- [2.1 Header autonumbering](#21-header-autonumbering)
|
- [2.1 Header autonumbering](#21-header-autonumbering)
|
||||||
- [2.2 Appearance preferences](#22-appearance-preferences)
|
- [2.2 Appearance preferences](#22-appearance-preferences)
|
||||||
- [2.3 Dark and light mode images](#23-dark-and-light-mode-images)
|
- [2.3 Dark and light mode images](#23-dark-and-light-mode-images)
|
||||||
|
- [2.4 Fonts](#24-fonts)
|
||||||
- [3 Configuration example](#3-configuration-example)
|
- [3 Configuration example](#3-configuration-example)
|
||||||
- [3.1 post.md](#31-postmd)
|
- [3.1 post.md](#31-postmd)
|
||||||
- [3.2 hugo.toml](#32-hugotoml)
|
- [3.2 hugo.toml](#32-hugotoml)
|
||||||
- [4 References](#4-references)
|
- [4 References](#4-references)
|
||||||
|
- [5 Contributing](#5-contributing)
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
@ -35,7 +39,7 @@ To receive updates, add the theme as a submodule:
|
|||||||
git submodule add git@github.com:tomfran/typo.git themes/typo
|
git submodule add git@github.com:tomfran/typo.git themes/typo
|
||||||
```
|
```
|
||||||
|
|
||||||
Otherwise you can clone the repo and copy it manually to yout theme folder.
|
Otherwise you can clone the repo and copy it manually to your theme folder.
|
||||||
|
|
||||||
You can find a repo using this theme [here](https://github.com/tomfran/blog).
|
You can find a repo using this theme [here](https://github.com/tomfran/blog).
|
||||||
|
|
||||||
@ -74,6 +78,10 @@ You can of course remove the final tag
|
|||||||
to alway show the same image on light and
|
to alway show the same image on light and
|
||||||
dark mode.
|
dark mode.
|
||||||
|
|
||||||
|
### 2.4 Fonts
|
||||||
|
|
||||||
|
The fonts in use are [Literata](https://fonts.google.com/specimen/Literata) and [Monaspace Argon](https://github.com/githubnext/monaspace).
|
||||||
|
|
||||||
## 3 Configuration example
|
## 3 Configuration example
|
||||||
|
|
||||||
### 3.1 post.md
|
### 3.1 post.md
|
||||||
@ -161,4 +169,8 @@ style = 'algol'
|
|||||||
|
|
||||||
## 4 References
|
## 4 References
|
||||||
|
|
||||||
The SVGs for social icons are taken from [Hugo PaperMod](https://github.com/adityatelange/hugo-PaperMod).
|
The SVGs for social icons are taken from [Hugo PaperMod](https://github.com/adityatelange/hugo-PaperMod).
|
||||||
|
|
||||||
|
## 5 Contributing
|
||||||
|
|
||||||
|
Feel free to write proposals or stuff you'd like to see. If you feel like contributing, PRs are welcome!
|
||||||
BIN
static/.DS_Store
vendored
BIN
static/.DS_Store
vendored
Binary file not shown.
BIN
static/android-chrome-196x196.png
Normal file
BIN
static/android-chrome-196x196.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 2.0 KiB |
BIN
static/apple-touch-icon.png
Normal file
BIN
static/apple-touch-icon.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.9 KiB |
BIN
static/favicon-16x16.png
Normal file
BIN
static/favicon-16x16.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 225 B |
BIN
static/favicon-32x32.png
Normal file
BIN
static/favicon-32x32.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 424 B |
Binary file not shown.
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 5.3 KiB |
Loading…
Reference in New Issue
Block a user